З чого почати?
Крок #1. Встановлення модулів та бібліотек
По-перше, нам потрібно встановити модулі та бібліотеки, необхідні для нашого слайд-шоу:
• Завантажте версію Drupal 8 модуля "Перегляд слайдів".
https://www.drupal.org/project/views_slideshow

• Встановіть необхідні бібліотеки:
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Приклад встановлення для першого посилання:
• Перейдіть за посиланням.
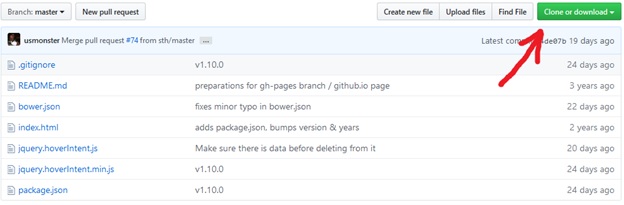
• Натисніть кнопку Завантажити ZIP, як показано нижче (якщо відкривається звичайний текст, то виділіть та скопіюйте до файлу, вказаному вкінці посилання):

• Розпакуйте завантажений архів.
• Перейменуйте папку в /jquery.hoverIntent/
• Завантажте файли в папку /libraries/ у корені вашого сайту. Якщо у вас її немає в корені сайту, то створіть. Це відрізняється від Drupal 7, тому будьте обережні.
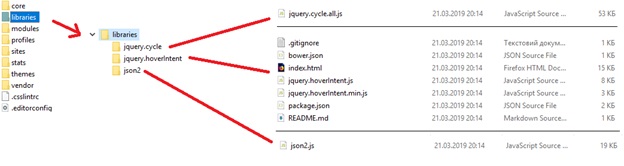
• Коли ви закінчите, структура папок буде виглядати так:

• Встановіть і ввімкніть модулі.
Для цього переходимо у меню «Розширення» і тиснемо на кнопку «Встановити новий модуль»
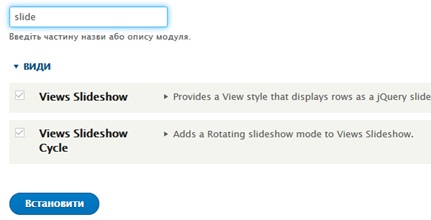
Після встановлення у меню «Розширення» знайдіть та ввімкніть модулі

Крок #2. Додавання матеріалу
Тепер, коли у нас додані всі бібліотеки ми можемо додати Views з виводом через Views Slideshow.
Для початку створіть тип матеріалу або використовуйте існуючий тип матеріалу з полем зображення:
• Перейти до меню Структура > Типи матеріалів.
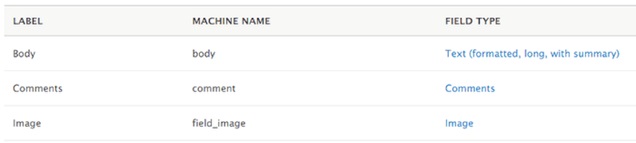
• Переконайтеся, що у вас є тип матеріалів з полем зображення:

Якщо такого матеріалу немає, то:
• Натисніть на кнопку “Додати тип матеріалу”.

• У полі «Ім’я» задайте назву матеріалу, машинну назву (автоматично) та опис. Збережіть.

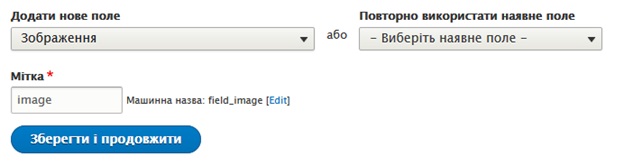
• Далі натискаємо «Додати поле». У меню вибираємо зображення та задаємо мітку. Зберігаємо.

• У полі «Дозволена кількість значень» вибираємо необмежено. Зберігаємо.

• Далі залишаємо стандартні значення. Зберігаємо.
Крок #3. Додавання матеріалу для слайд-шоу
Зараз нам треба додати зображення для слайд-шоу:
• Перейдіть до Контент > Додати вміст > Image.
• Заповніть Заголовок та додайте зображення.
• Введіть для кожного зображення альтернативний текст.
• Збережіть.
Крок #4. Створення Виду
Тепер ми використовуємо "Види" для створення слайд-шоу:
• Перейдіть до Структура > Види > Додати новий вид.
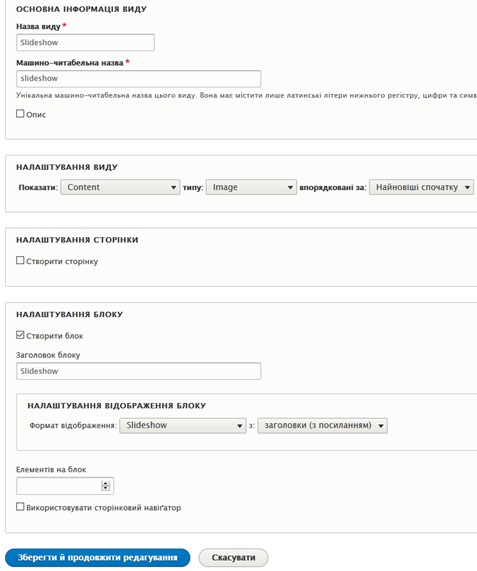
• У полі «Основна інформація виду» задайте "Назву виду" та «Машинну назву».
• У полі «Налаштування виду» задайте такі параметри:
Показати: «Content» типу «Image» ….
• У полі «Налаштування блоку» натисніть "Створити блок".
• Для "Налаштування відображення блоку" виберіть "Слайд-шоу".
• Поле "Елементів на блок" залиште пустим.
• Натисніть "Зберегти та продовжити редагувати".

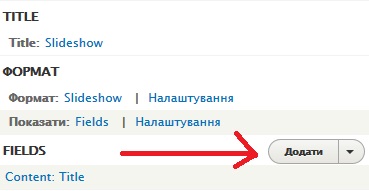
• Зліва зверніть увагу на область "Поля". Показуватиметься лише "Вміст: Заголовок".
• Натисніть "Додати".

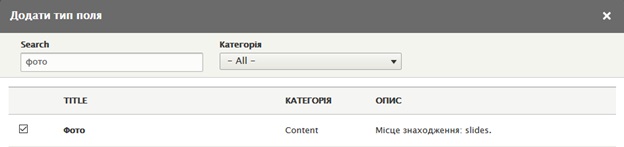
• В полі пошуку введіть назву свого матеріалу із кроку #2.
• Натисніть "Додати та налаштувати поля".

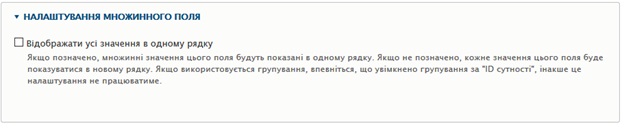
• У відкрившомуся вікні у полі «Налаштування множинного поля» зніміть прапорець, якщо хочете відображати більше одного зображення в одному рядку.

• Натисніть "Застосувати".
• Прокрутіть вниз до області попереднього перегляду і ви побачите, що зображення було додано.
• Натисніть "Зберегти", щоб завершити створення виду.

Крок #5. Публікування блоку показу слайдів
Тепер опублікуємо наш Вид, щоб користувачі могли бачити його:
• Перейдіть до меню Структура > Схема блоків.
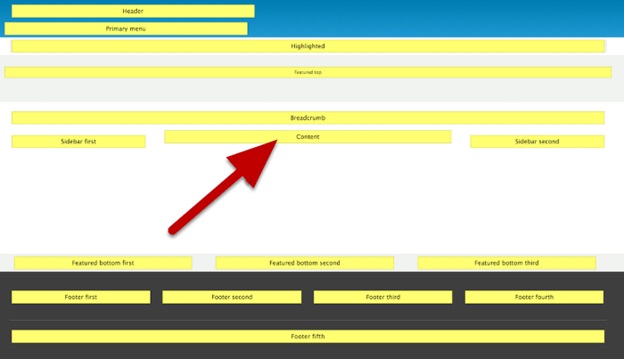
• Натисніть "Демонструвати регіони блоку".
• Оберіть регіон, який потрібно використовувати для показу слайдів. У нашому прикладі я буду використовувати "Контент":

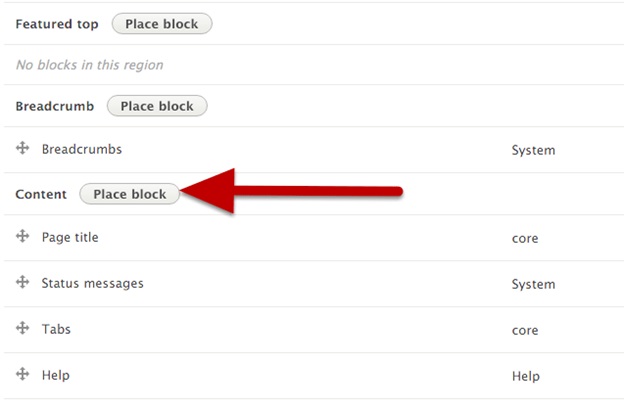
• Вийдіть із перегляду та у списку найдіть регіон блоку, який ви хочете використовувати, і натисніть кнопку "Розмістити блок":

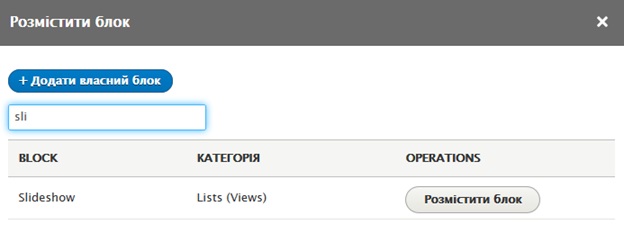
• Знайдіть блок, який ви щойно створили, і натисніть "Розмістити блок":

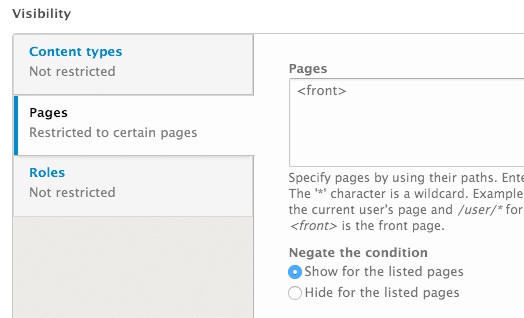
• У розділі "Сторінки" виберіть сторінки, на яких потрібно показувати слайд-шоу:

• Натисніть "Зберегти блок".
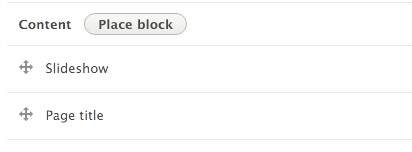
• Якщо вибрана область блоку має декілька регіонів, переконайтеся, що ваш блок правильно розміщений. У цьому випадку я хочу, щоб слайд-шоу було зверху:

• Натисніть "Зберегти блоки".
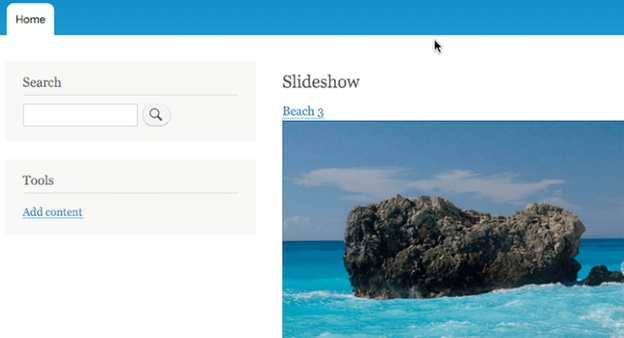
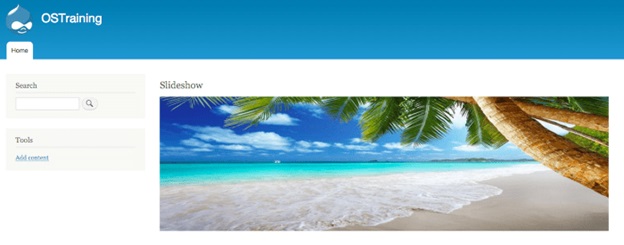
• Перейдіть на головну сторінку сайту, щоб подивитися на опубліковане слайд-шоу:

Крок #6. Створення стилів зображення для показу слайдів
На даний момент наші зображення мають різні розміри і не вписуються в область блоків. Створимо стиль зображення, щоб всі зображення мали правильний розмір.
• Перейдіть до Конфігурація > Стилі зображення > Додати стиль зображення.
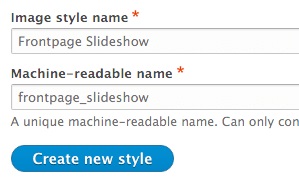
• Введіть "Назва стилю зображення".
• Введіть "Машинну назву".
• Натисніть "Створити новий стиль".

• Виберіть ефект зображення. У моєму прикладі Resize гарантує, що всі зображення мають правильний розмір:

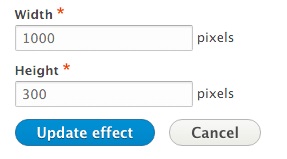
• Виберіть ширину та висоту для ваших зображень. Це буде залежати від розміру вибраного регіону.
• Натисніть "Оновити ефект".

• Поверніться на головну та перейдіть до редагування виду:

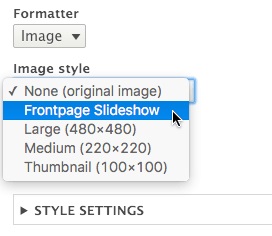
У розділі "Поля" натисніть на поле зображення, щоб відредагувати його.
• Встановіть "Стиль зображення" стилем, який ви тільки що створили.

Збережіть свій вид і відвідайте головну сторінку сайту. Ваше слайд-шоу має працювати:

Підказка: якщо вам потрібна допомога, щоб зробити слайд-шоу чуйним, включіть модуль "Реагуючі зображення" в ядрі Drupal. Це надасть додаткові параметри стилю зображення у розділі Конфігурація > Відповідні стилі зображення.
Крок #7. Додавання елементів керування до слайд-шоу
Нарешті, додамо деякі елементи керування, щоб наші слайд-шоу було простіше для навігації відвідувачами:
• Поверніться до редагування Виду.
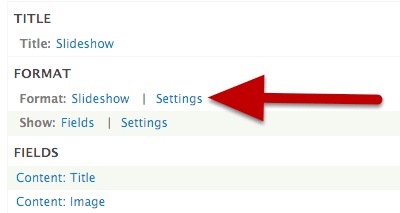
• У розділі Формат натисніть кнопку "Налаштування" поруч із параметром "Слайд-шоу".

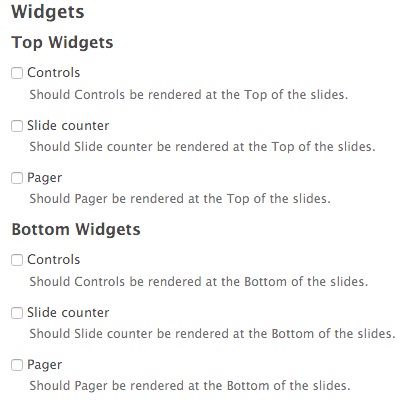
Тепер ви зможете додавати елементи керування до слайд-шоу, включаючи кнопки "Попередній / наступний", лічильник і пейджер:

• Вибравши потрібні налаштування збережіть та подивіться, що вийшло.
Доповнення. Додавання та видалення матеріалів слайд-шоу
Для того, щоб відредагувати вміст слайд-шоу:
• Перейдіть до меню Контент(Вміст).
• Знайдіть тип матеріалу, який ви створювали для слайд-шоу у кроці 2 та натисніть «Редагувати». В моєму випадку це виглядає так:
• Тепер відшукуємо поле для додавання нового файлу та додаємо його:
• Не забуваємо про поле з альтернативним текстом
• Для видалення матеріалу просто натискаємо «Вилучити»:
• Зберігаємо зміни та дивимося на результат.
Примітка
При збереженні будь-якого матеріалу, перед кнопкою зберегти є прапорець «Опублікувати»:
Перевірте, щоб він задовольняв критерії фільтрування Виду «Slideshow»
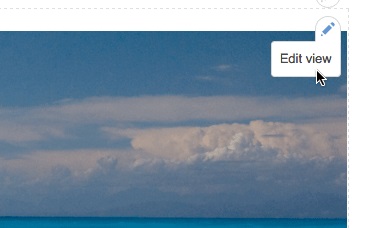
Для цього перейдіть у меню Структура > Види та знайдіть ваш Вид зі слайд-шоу ( або на сторінці зі слайд-шоу наведіть на нього та натисніть «Редагувати вид»):
Перевірте критерії фільтрування:
Якщо у графі опублікувати стоїть «так», то у слайд-шоу буде відображатись тільки опубліковані матеріали та навпаки. Відповідно тепер при збереженні ми точно знаємо, опубліковувати матеріал чи необов’язково.